Ein eigenes Riesenrad modellieren und animieren – klingt nach einem anspruchsvollen Projekt? Genau das war die Herausforderung, die ich mir gesetzt habe. Es sollte ein Low-Poly-Modell sein, das nicht nur optisch ansprechend, sondern auch funktional ist. Mein Ziel war es, ein realistisches Riesenrad in Low-Poly-Stil zu erschaffen, das in einer Animation seine volle Pracht entfaltet. In diesem Beitrag nehme ich euch mit durch den Prozess, von der Idee bis zur fertigen Animation.
1. Der Beginn: Die Grundform des Riesenrads
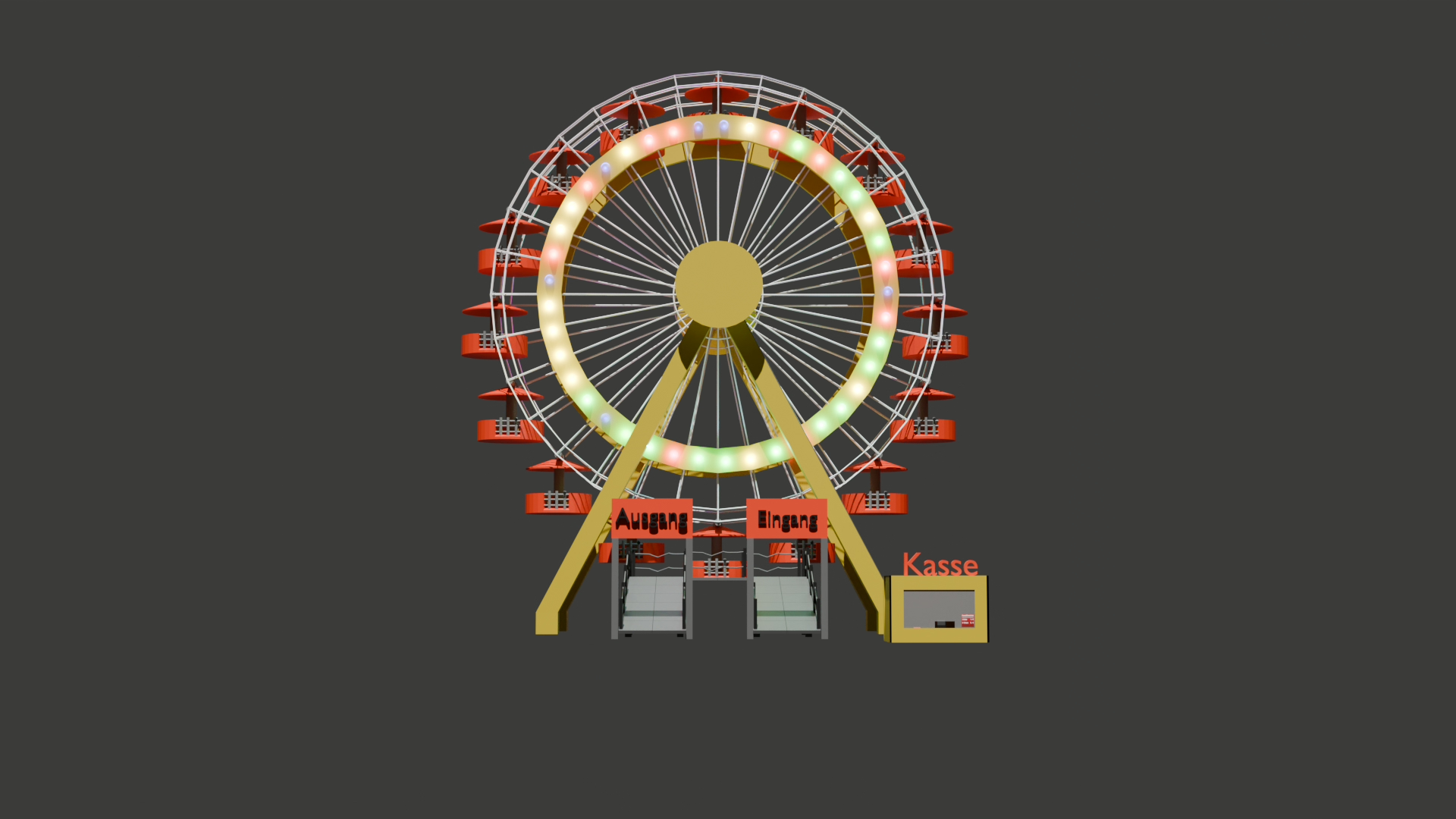
Der erste Schritt war das Erstellen der Grundform des Riesenrads. Dabei habe ich mich für ein imposantes Modell entschieden, mit einem Durchmesser von beeindruckenden 360 Metern, die ich später skaliert habe. Die Idee war, ein großes, majestätisches Riesenrad zu gestalten, das sowohl in der virtuellen Welt als auch in der Animation überzeugen kann.
Der Kreis bildet das Grundgerüst, an dem später Gondeln, Beleuchtung und weitere Details hinzugefügt werden. Die Proportionen mussten stimmen, um eine harmonischen und gleichzeitig stabilen Eindruck zu überzeugen.
2. Die Gondeln: Detailreiche Passagierkabine
Für die Gondel wollte ich eine möglichst realistische Funktionalität schaffen. Dazu habe ich zunächst die Gondeln einzeln modelliert und sie dann mithilfe eines Parents-Objekts an das Riesenrad gekoppelt. So können sich die Gondeln mit dem Riesenrad drehen, bleiben dabei immer in einer stabilen, vertikalen Position – denn niemand möchte in einer animierten Szene aus einer Gondel fallen!
Die Erstellung der Gondel war ein spannender Teil des Projekts, da sie nicht nur funktional sein musste, sondern auch ästhetisch zum Gesamtbild passen sollten.
3. Die Beleuchtung: Ein Meer aus Birnen
Kein Riesenrad ist vollständig ohne die klassische, bunte Beleuchtung! Für die Beleuchtung habe ich unzählige Birnen entlang des Radgerüstes platziert. Dies war ein besonders aufwendiger Schritt, da ich jede einzelne Birne manuell mit einem Lichtobjekt versehen musste. Ein einfaches Duplizieren der Lichter funktionierte leider nicht, da ich unterschiedliche Lichtintensitäten und Farben für jede Birne umsetzen wollte.
Nach einigen Stunden war diese Aufgabe endlich abgeschlossen und das Riesenrad erstrahlte in einem wunderschönen Lichtspiel.
4. Das Kassenhäuschen: Liebe zum Detail
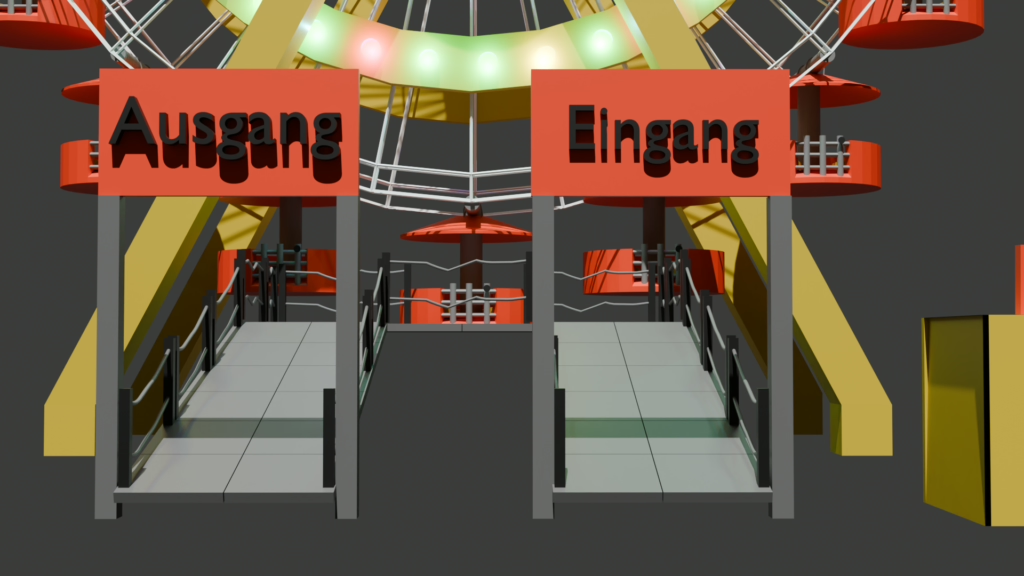
Ein Riesenrad braucht natürlich auch einen Eingangsbereich. Daher modellierte ich ein Kassenhäuschen, das ebenfalls in Low-Poly-Stil gehalten ist.
- Grundform und Materialien: Ich begann mit der Grundform des Häuschens und wählte einfache Materialien, um den Low-Poly-Look zu bewahren.
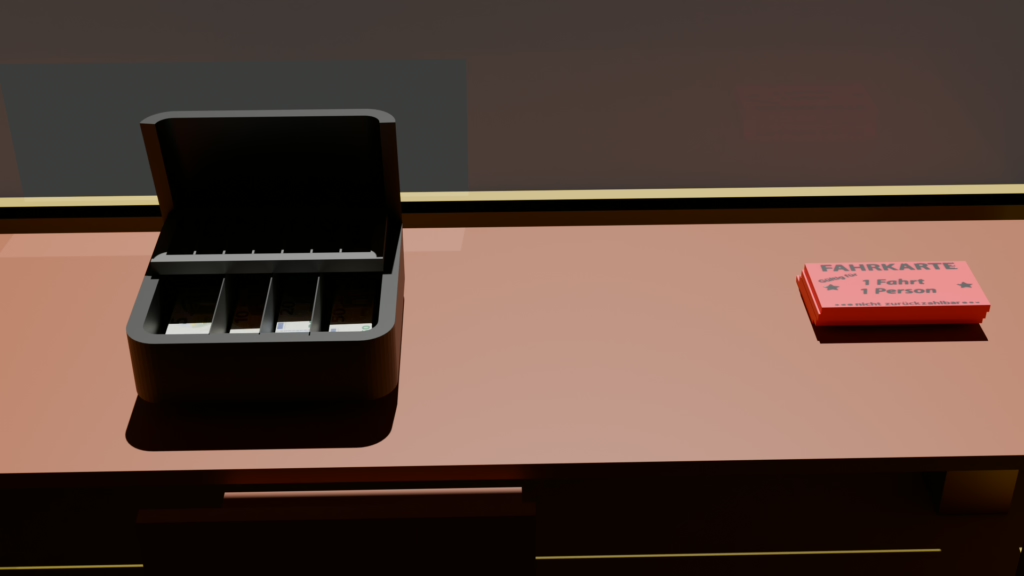
- Münzsammlung: Im Inneren fügte ich eine kleine Münzsammlung hinzu, um das Detaillevel zu erhöhen.
- Möblierung: Ein Tisch und ein Stuhl wurde hinzugefügt, damit es so aussieht, als wäre die Kasse besetzt.
- Beschriftung: Ein Schild mit der Aufschrift „Kasse“ und klassischen Preisschilder gaben dem Häuschen den finalen Schliff.
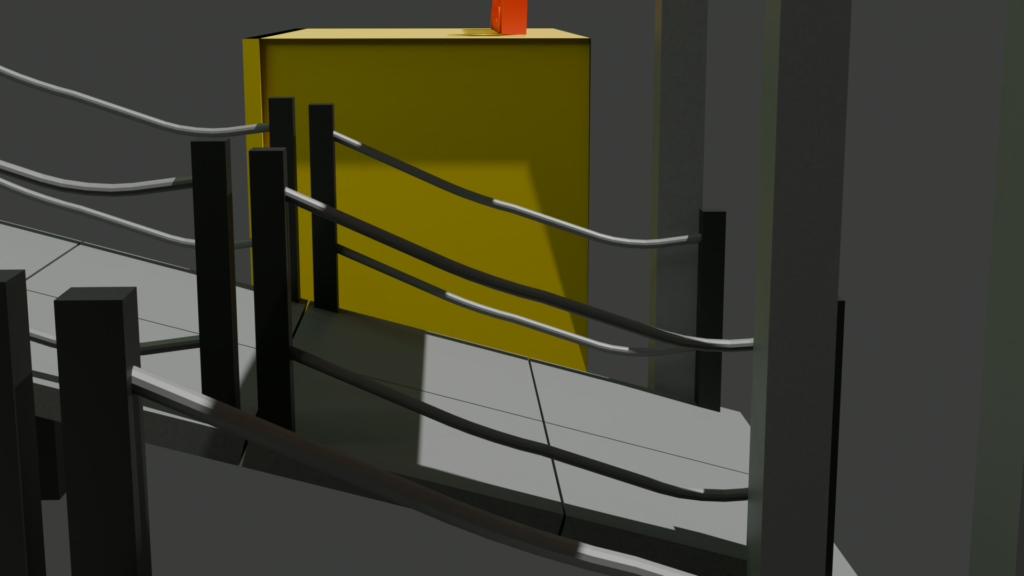
5. Der Aufgang: Der Weg zum Erlebnis
Auch der Aufgang zum Riesenrad sollte einladend wirken. Dafür habe ich Platten als Gehweg gewählt und diese mit einem Zaun aus Seilen ergänzt. Da das Projekt ein Low-Poly-Modell ist, habe ich bewusst auf realistische Texturen verzichtet. Stattdessen setze ich auf klare Formen und schlichten Farben, um den charmanten Stil zu bewahren.
6. Die Animation: Farben und Bewegungen
Um das Riesenrad in Szene zu setzen, habe ich eine Animation erstellt, die das Rad in Bewegung zeigt und die Beleuchtung in verschiedenen Farben aufleuchten lässt.
Ein selbst geschriebenes Script steuert die Lichter. Je nach Frame wechselt es die Farben der Birnen dynamisch, was das Riesenrad lebendig wirken lässt. Hier ein Beispiel des Codes:
import bpy
import random
# Liste aller Lampen in der Szene
lamps = [obj for obj in bpy.context.scene.objects if obj.type == 'LIGHT']
# Definiere mögliche Farben (in RGB)
colors = [
(1, 0, 0), # Rot
(0, 1, 0), # Grün
(0, 0, 1), # Blau
(1, 1, 0), # Gelb
(1, 0, 1), # Magenta
(0, 1, 1), # Cyan
(1, 1, 1) # Weiß
]
# Setze Keyframes für die Farbänderung der Lichter
for lamp in lamps:
# Stelle sicher, dass das Objekt ein Licht ist
if lamp.type == 'LIGHT':
# Wähle eine zufällige Farbe aus der Liste
random_color = random.choice(colors)
# Ändere die Farbe des Lichts
lamp.data.color = random_color
# Setze einen Keyframe für die Farbe des Lichts
lamp.data.keyframe_insert(data_path="color", frame=bpy.context.scene.frame_current)Dieser Code sorgt dafür, dass die Beleuchtung des Riesenrads während der Animation kontinuierlich variiert, was ein faszinierende und abwechslungsreiche Atmosphäre erzeugt.
7. Abschluss: Das fertige Projekt
Nachdem alle Teile zusammengefügt und die Animation gerendert, konnte ich stolz auf mein fertiges Projekt blicken. Das Riesenrad mit seinen leuchtenden Lichtern, den Gondeln und dem stimmigen Umfeld war genau das, was ich mir vorgestellt hatte. Die Arbeit an diesem größeren Projekt hat mir nicht nur viel Freude bereitet, sondern auch meine Fähigkeiten im Modellieren und Animieren verbessert.
Fazit
Ein Riesenrad zu modellieren und zu animieren, war ein kreativer und lehrreicher Prozess. Es zeigt, wie wichtig es ist, Details zu beachten, gleichzeitig aber auch pragmatisch vorzugehen, besonders bei einem Low-Poly-Projekt.
Ich hoffe, dieser Beitrag inspiriert euch zu eigenen Projekten – vielleicht sogar zu eurem eigenene Riesenrad?
Entdecke mehr von DaonWare
Melde dich für ein Abonnement an, um die neuesten Beiträge per E-Mail zu erhalten.